Kita semua akrab dengan reaksi emoji karena semua dari kita menggunakan jejaring sosial dan chatting dan SMS tidak lengkap tanpa reaksi emoji (smiley). emoji reaksi-reaksi membantu kita untuk menjelaskan perasaan kita tentang hal-hal dan jadi saya memutuskan untuk membuat posting tentang hal itu. Sejauh ini saya telah melihat di banyak blog bahwa mereka memiliki reaksi emoji dalam bentuk komentar dan kode emoji untuk ditempatkan di mana emoji harus ditampilkan tapi itu terlalu tua dan kebanyakan orang tidak menyukainya. Jadi saya memutuskan untuk memberitahu Anda tentang ini jenis baru dari reaksi emoji yang ditempatkan di bagian bawah posting dan menunjukkan reaksi orang untuk posting itu.
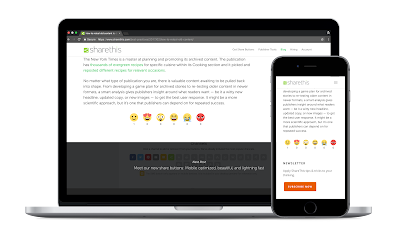
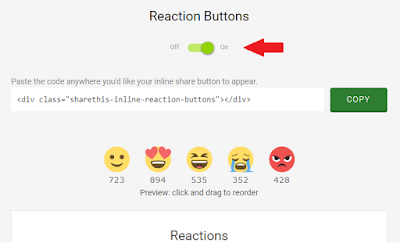
Mungkin Anda berpikir mengapa saya harus menambahkan reaksi emoji di blog saya, itu tidak berguna tapi biarkan aku memberitahu Anda bahwa blogging bukan hanya tentang tumbuh blog semakin banyak dan mendapatkan uang, tetapi Anda harus memiliki sesuatu yang lebih yang akan membuat blog Anda khusus dan reaksi emoji ini akan menarik perhatian banyak pengunjung dan juga akan memberitahu mereka tentang berapa banyak orang menyukai posting Anda. Berikut adalah gambar dari reaksi emoji yang dapat ditambahkan dalam posting blog Anda.
Lihat betapa lucu ini! , Saya telah mengambil screenshot dari smiley dan Anda dapat melihat bahwa ada nomor-nomor tertentu memberitahu kami ekspresi orang. Jadi hal yang baik untuk blog Anda, bukan? jika tidak memberitahu saya di komentar!
Fitur Emoji Reaksi Buttons:
1. Tentu tombol ini benar-benar gratis.
2. Anda dapat menambahkan mereka dalam website atau blog.
3. Kompatibel dengan situs mobile dan desktop.
4. klik Reaksi dihitung oleh IP.
5. Analytics tersedia.
Cara Install Emoji Reaksi Tombol Di Blogger?
Ikuti langkah-langkah berikut:
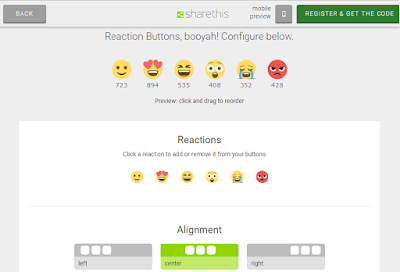
Langkah 1: Pergi ke Buttons Reaksi ShareThis .
Langkah 2: Klik pada GET TOMBOL REAKSI tombol.
Langkah 3: Sejajarkan tombol Anda ke kiri, kanan atau tengah.
Langkah 4: Klik pada REGISTER & GET THE CODE tombol.
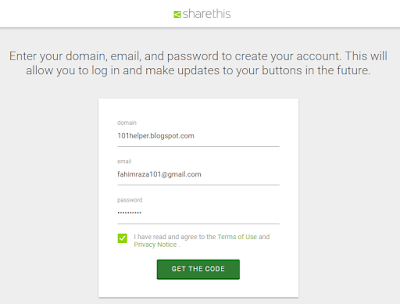
Langkah 5: Masukkan domain Anda / URL blog, email dan password, memeriksa syarat dan penggunaan kotak dan klik GET KODE .
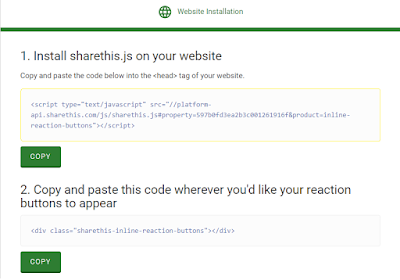
Langkah 6: Salin kode pertama dan pergi ke blogger dashboard> Tema dan klik Edit HTML.
Langkah 7: Paste kode pertama setelah <head> dalam kode tema Anda dan menyimpan tema.
Catatan: Dalam kasus jika blogger tidak menyimpan tema ketika Anda menyisipkan kode pertama setelah <head> lalu ganti "&" dari naskah Anda dengan & amp; seperti yang ditunjukkan di bawah ini
Langkah 8: Salin kode kedua seperti yang ditunjukkan pada gambar di atas dan paste di mana Anda ingin menampilkan tombol reaksi.
Untuk Tampilkan Tombol Reaksi bawah Posts:
Jika Anda ingin menampilkan tombol reaksi di bawah posting Anda kemudian salin kode di bawah ini dan paste di atas <div class = 'post-footer'> dalam kode tema Anda.
Catatan: Anda akan menemukan <div class = 'post-footer'> dua kali dalam tema Anda paste kode di atas di atas kedua <div class = 'post-footer'>.
Langkah 9: Simpan tema Anda.
Langkah 10: Pergi ke ShareThis dan login ke account Anda .
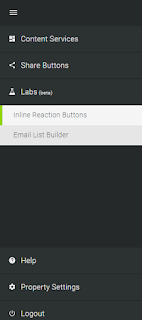
Langkah 11: Klik Labs (beta) di menu di sisi kiri dan pilih tombol Reaksi Inline.
Langkah 12: Aktifkan tombol reaksi Anda dan tunggu selama 5 menit untuk membiarkan tombol reaksi Anda bisa diaktifkan dan mulai muncul bawah posting Anda.
Selamat , Anda selesai! menunggu selama 5 menit untuk melihat tombol reaksi!
Jika Reaksi Tombol Apakah Tidak Muncul:
Kadang-kadang tombol reaksi masih tidak muncul bahkan setelah 5 menit dari aktivasi, dalam kasus yang masuk ke akun Anda Sharthis, Login ke dan klik pada Pengaturan Properti dan memverifikasi email Anda dengan mengklik tombol kirim verifikasi dan pergi ke email Anda dan klik pada tombol verifikasi yang dikirim dari ShareThis.
Saya harap Anda menemukan posting ini bermanfaat dan menikmati membacanya, membaca lebih dari bawah. Jika Anda memiliki pertanyaan bertanya kepada saya dalam komentar atau Anda dapat menghubungi kami.
Terima kasih untuk mengunjungi + 101helper .
Cari kata kunci: smiley untuk blogger, tambahkan emoji untuk posting blogger, smiley facebook di blogger, tombol reaksi tersenyum di bawah posting blog, naskah emoticon blogger, blogger emojiCatatan: Dalam kasus jika blogger tidak menyimpan tema ketika Anda menyisipkan kode pertama setelah <head> lalu ganti "&" dari naskah Anda dengan & amp; seperti yang ditunjukkan di bawah ini
<script type = "text / javascript" src = "// platform-api.sharethis.com/js/sharethis.js#property=597b0fd3ea2b3c001261916f & amp; produk = inline-reaksi-tombol"> </ script>
Langkah 8: Salin kode kedua seperti yang ditunjukkan pada gambar di atas dan paste di mana Anda ingin menampilkan tombol reaksi.
Untuk Tampilkan Tombol Reaksi bawah Posts:
Jika Anda ingin menampilkan tombol reaksi di bawah posting Anda kemudian salin kode di bawah ini dan paste di atas <div class = 'post-footer'> dalam kode tema Anda.
<B: if 'data: blog.pageType == "item"' = cond>
<Div class = "ShareThis-inline-reaksi-tombol"> </ div>
</ B: if>
<Div class = "ShareThis-inline-reaksi-tombol"> </ div>
</ B: if>
Catatan: Anda akan menemukan <div class = 'post-footer'> dua kali dalam tema Anda paste kode di atas di atas kedua <div class = 'post-footer'>.
Langkah 9: Simpan tema Anda.
Langkah 10: Pergi ke ShareThis dan login ke account Anda .
Langkah 11: Klik Labs (beta) di menu di sisi kiri dan pilih tombol Reaksi Inline.
Langkah 12: Aktifkan tombol reaksi Anda dan tunggu selama 5 menit untuk membiarkan tombol reaksi Anda bisa diaktifkan dan mulai muncul bawah posting Anda.
Selamat , Anda selesai! menunggu selama 5 menit untuk melihat tombol reaksi!
Jika Reaksi Tombol Apakah Tidak Muncul:
Kadang-kadang tombol reaksi masih tidak muncul bahkan setelah 5 menit dari aktivasi, dalam kasus yang masuk ke akun Anda Sharthis, Login ke dan klik pada Pengaturan Properti dan memverifikasi email Anda dengan mengklik tombol kirim verifikasi dan pergi ke email Anda dan klik pada tombol verifikasi yang dikirim dari ShareThis.
Saya harap Anda menemukan posting ini bermanfaat dan menikmati membacanya, membaca lebih dari bawah. Jika Anda memiliki pertanyaan bertanya kepada saya dalam komentar atau Anda dapat menghubungi kami.
Terima kasih untuk mengunjungi + 101helper .














EmoticonEmoticon